Artikel kali ini akan membahas tentang tutorial integrasi google font ke dalam website. Jadi apa itu Google Fonts dan bagaimana cara menggunakan nya akan dibahas pada artikel ini.
Google Fonts adalah sebuah library (perpustakaan) API yang berisi lebih dari seribu font yang berstatus lisensi gratis yang disediakan oleh Google. Font itu sendiri digunakan untuk membuat website menjadi lebih interaktif dan mudah dibaca oleh pengunjung.
Yuk kita mulai bagaimana cara menghubungkan Google Fonts ke dalam website yang kita buat, Simak tutorial nya berikut ini
1. Buka situs Google Fonts
Pertama-tama silahkan buka situs Google Fonts lalu kemudian pilih yang mana Font yang ingin dipakai.
2. Memilih font
Kedua, setelah memilih font yang ingin dipakai, klik font tersebut.
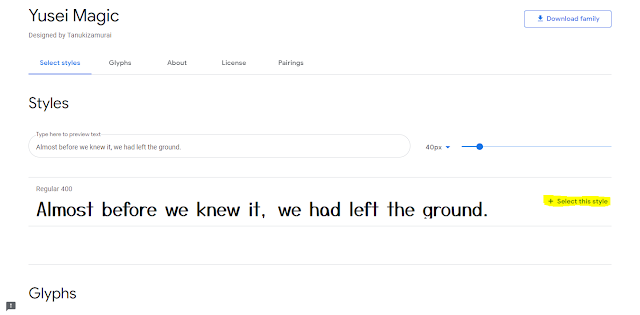
3. Konfigurasi font
Langkah berikutnya adalah kita akan melakukan konfigurasi font yaitu mengambil asset font tersebut dari Google, cara nya seperti ini.
klik Select this style.
Pilih <link> lalu kemudian copy code tersebut.
Jika sudah lakukan langkah-langkah tersebut maka sekarang kita akan mencoba untuk mengintegrasi font tersebut ke dalam website kita.
Contoh Script HTML
<!DOCTYPE html>
<html>
<head>
<title>Integrasi Google Fonts</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Yusei+Magic&display=swap" rel="stylesheet">
<style type="text/css">
body{
background: #ddd;
font-family: 'Yusei Magic', sans-serif;
}
</style>
</head>
<body>
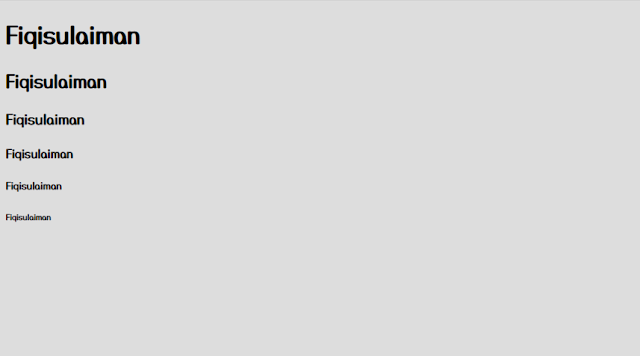
<h1>Fiqisulaiman</h1>
<h2>Fiqisulaiman</h2>
<h3>Fiqisulaiman</h3>
<h4>Fiqisulaiman</h4>
<h5>Fiqisulaiman</h5>
<h6>Fiqisulaiman</h6>
</body>
</html>











Posting Komentar
Posting Komentar